
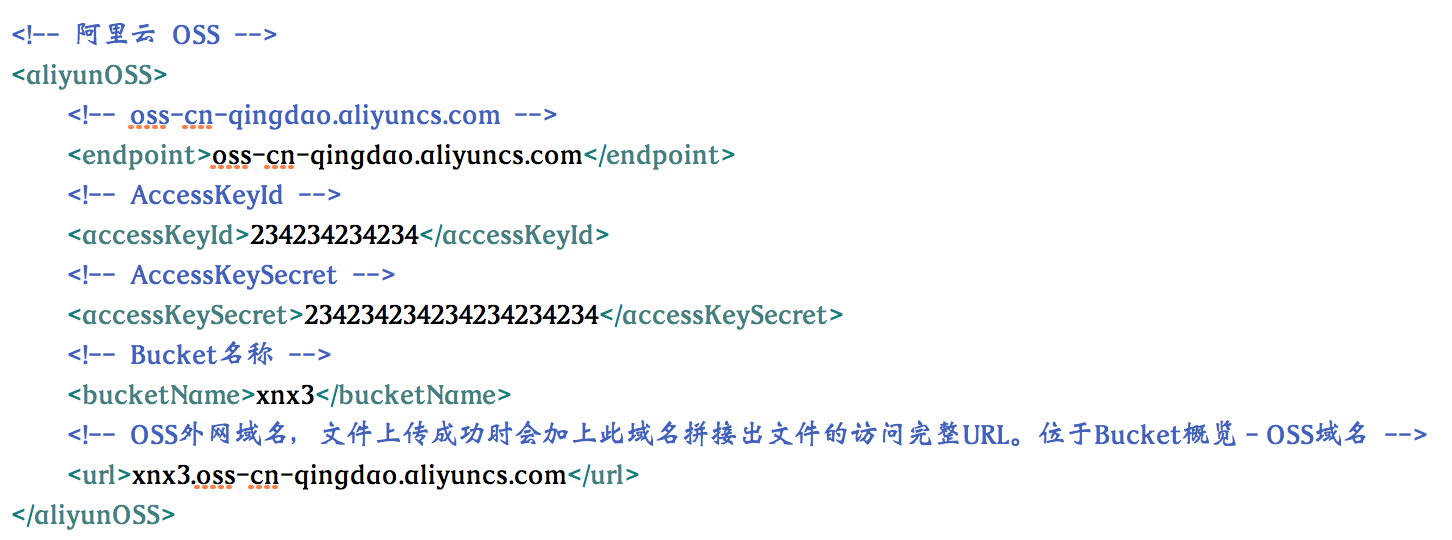
xnx3Config.xml 配置

上传图片文件
1. <form>表单提交,建立demo/oss/uploadImage.jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en"> <head> <jsp:include page="../../publicPage/adminCommon/head.jsp"> <jsp:param name="title" value="上传图片示例"/> </jsp:include> </head> <body> <!-- 表单上传 --> <form action="uploadImage.do" enctype="multipart/form-data" method="post"> <input type="file" value="" name="imagefile" > <input type="submit" value="上传"> </form> </body> </html>
2.Controller编写
@Controller
@RequestMapping("/demo/oss")
public class OSSController extends BaseController {
@Resource
private OSSService ossService;
@RequestMapping("/uploadImageForm")
public String uploadImageForm(){
return "demo/oss/uploadImage";
}
/**
* 上传图片文件示例
*/
@RequestMapping("/uploadImage")
public String uoloadImage(@RequestParam("imagefile") MultipartFile multipartFile,Model model){
UploadFileVO upload = ossService.uploadImage("image/head/", multipartFile);
if(upload.getResult() == UploadFileVO.SUCCESS){
return success(model, "上传成功!图片路径:"+upload.getUrl(),upload.getUrl());
}else{
return error(model, upload.getInfo());
}
}
}GAME OVER !
上传附件(所有文件)同理,使用 OSSService.upload()